
MCP(模型上下文协议)作为当前备受关注的技术,成功解决了 AI 模型与各类工具和数据源之间的集成难题。然而,将 MCP 本地部署仍面临诸多挑战。首先,MCP 服务端通常依赖特定的运行环境,如 Python 或 Docker,这对于非技术用户来说门槛较高。其次,本地部署的 MCP 服务在团队协作和多人使用方面也不够便利。此外,功能扩展和日常运维对普通用户来说也是一个不小的负担。
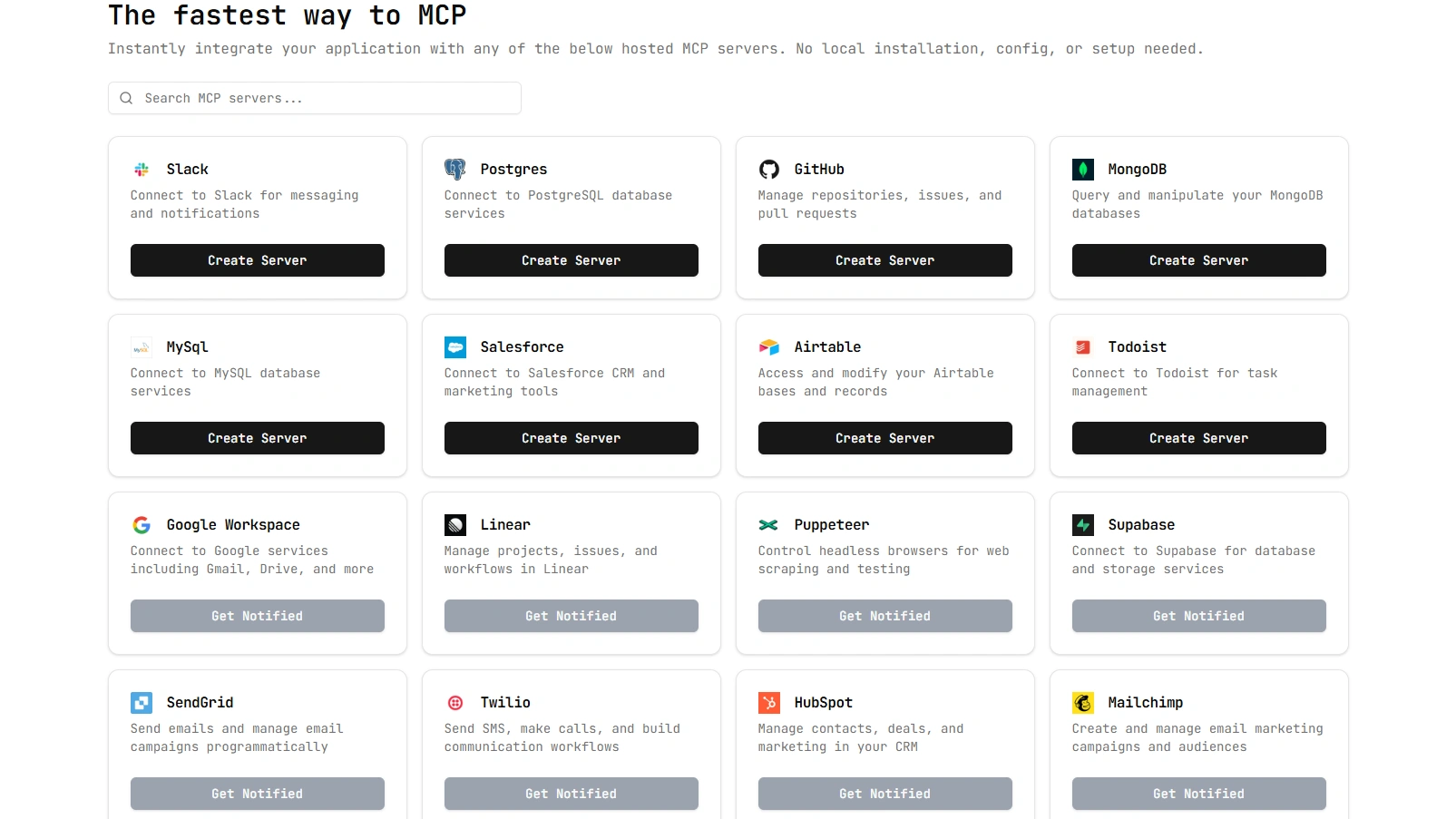
MCPVerse 能够有效解决以上这些问题。它允许用户将自己的应用程序无缝集成到 Slack、Postgres、GitHub 等托管的 MCP 服务中,无需本地安装和复杂配置,大大降低了使用门槛,提升了协作效率。
适用于 Claude Desktop
通过 Claude Desktop 连接到 MCP 服务器(耗时<3分钟)。
前置条件
- 登录
- 准备好要创建的 MCP 服务器的配置信息
第一步:安装 MCPVerse CLI
- 打开终端
- 运行以下命令:
brew tap village-chat/mcpverse - 然后运行:
brew install mcpverse
第二步:授权CLI
- 运行以下命令:
mcpv auth login - 在打开的浏览器中完成授权流程。
第三步:创建服务器
- 从仪表板中,点击您要连接的服务。
- 填写必填字段并点击 “创建服务器”。
- 复制的服务器 URL。
第四步:将服务器添加到 Claude Desktop
- 打开 Claude Desktop
- 转到 设置 > 开发者 > 编辑配置,然后打开配置文件。
- 在配置文件中添加以下内容,并注入您的服务器 URL 和服务器名称(例如 “slack” 或 “postgres”):
{ "mcpServers": { "": { "command": "mcpv", "args": [ "proxy", " " ] } } } - 重启 Claude Desktop。
适用于 Cursor
通过 Cursor 连接到 MCP 服务器(耗时<3分钟)。
前置条件
- 登录
- 准备好要创建的MCP服务器的配置值
第一步:安装 MCPVerse CLI
参考上文
第二步:授权CLI
参考上文
第三步:创建服务器
参考上文
第四步:将服务器添加到 Cursor
- 打开 Cursor
- 转到 Cursor > 设置 > Cursor设置 > MCP > 添加新的全局 MCP 服务器。
- 在配置文件中添加以下内容,并输入您的服务器 URL 和服务器名称(例如 “slack” 或 “postgres”):
{ "mcpServers": { "": { "command": "mcpv", "args": [ "proxy", " " ] } } }
适用于开发者
将 MCP 服务器连接到自己的应用(耗时<3分钟)。
前置条件
- 创建账户
- 创建 API 密钥
- 找到要创建的 MCP 服务器的配置信息
第一步:创建服务器
参考上文。
第二步:在 MCPVerse Playground 中测试服务器
- 使用 MCPVerse Playground 测试您的服务器。
- 输入步骤一中复制的服务器 URL,点击 “连接”。
- 尝试与您的服务器对话。
第三步:在应用中使用服务器
通过 URL 和 API 密钥安全地连接到您自己的 MCP 服务器:
Python
from mcp.client.sse import sse_client
headers = { "Authorization": "Bearer " }
with async sse_client(url=, headers=headers) as streams:
with async ClientSession(*streams) as session:
await self.session.initialize()
tools = await self.session.list_tools() TypeScript
import { SSEClientTransport } from "@modelcontextprotocol/sdk/client/sse.js";
import { Client } from "@modelcontextprotocol/sdk/client/index.js";
const url = new URL("");
const headers = { "Authorization": "Bearer " };
const transport = new SSEClientTransport(
url,
{
eventSourceInit: {
fetch: (url, init) => fetch(
url, { ...init, headers: { ...init?.headers, ...headers } }
)
},
requestInit: { headers }
}
);
const client = new Client({
name: "MCPVerse",
version: "0.0.1"
});
// Later, in an async context:
await client.connect(transport);
const tools = await client.listTools(); MCPVerse 访问地址:https://mcpverse.dev/

评论(0)