
通过 OpenAI o1-preview 制作网页小游戏非常简单,无需任何编程基础,甚至不需要了解 HTML 和 JS 的语法。只需清晰而完整地描述游戏的规则和玩法,就能生成一个可直接运行的完整游戏。
工作流
输入提示词
请制作一款带有科幻复古美学,通过 html5 和 JavaScript 编写的太空射击游戏。玩家能够流畅地控制飞船运动、随机生成陨石,每隔5秒飞机子弹增加10%,实现碰撞检测、得分和关卡系统。刷新页面时,飞船和小行星的位置会发生变化。飞机被陨石撞到游戏结束。
o1-preview 生成代码


o1-preview 会生成游戏需要的 html 和 js 代码。
部署代码
o1-preview 还会生成代码部署的方法,以及游戏规则。
功能说明
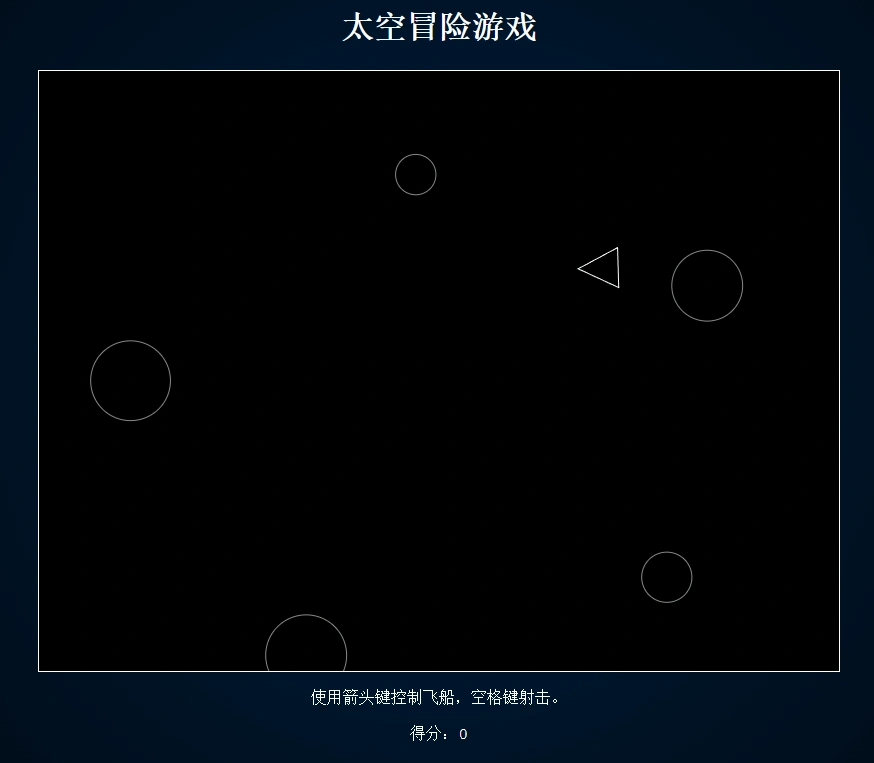
- 飞船控制:使用箭头键控制飞船的旋转和推进,实现流畅的运动。
- 随机生成陨石:每次刷新页面,陨石和飞船的位置都会随机变化。
- 子弹强化:每隔5秒,飞船的子弹发射速度(即火力)增加10%。
- 碰撞检测:实现了飞船与陨石、子弹与陨石的碰撞检测。
- 得分和关卡系统:每击毁一颗陨石得10分,清除所有陨石后进入下一关,增加陨石数量。
- 游戏结束:飞船被陨石撞到时,游戏结束并显示得分。
如何运行
- 创建一个名为index.html的文件,并将上述HTML代码粘贴进去。
- 创建一个名为game.js的文件,将JavaScript代码粘贴进去。
- 确保game.js与index.html在同一目录下。
- 在浏览器中打开index.html,即可开始游戏。
按照 o1-preview 的提示操作就可以打开刚才生成的游戏了。

这个示例相对简单,大家可以尝试更复杂的游戏。如果有任何问题或需求,欢迎留言评论!

评论(0)